Figma dikenali sebagai salah satu program terbaik untuk pereka grafik di seluruh dunia. Ciri-cirinya adalah menyeluruh, membantu pengguna mencipta apa sahaja daripada logo yang menarik perhatian kepada halaman pendaratan yang unik. Terutamanya, ciri Boolean (juga sebahagian daripada kemas kini sifat komponen pada tahun 2002) membolehkan anda mencapai bentuk tersuai dengan menggabungkan lapisannya melalui berbilang formula.

Di sini anda akan belajar cara menggunakan ciri Boolean dalam reka bentuk anda yang seterusnya.
Pilihan Formula Boolean untuk Bentuk Tersuai
Sebelum membuat bentuk tersuai anda, anda perlu mengetahui cara formula Boolean berfungsi dan perkara yang dicapainya. Setiap kali anda membuat kumpulan Boolean, ia akan dikira sebagai satu lapisan bentuk dengan kedua-dua sifat isian dan lejang.
Anda boleh menemui ikon Boolean dengan dua petak tindanan di bar atas antara muka anda. Anda akan mempunyai empat pilihan formula daripada menu lungsur apabila anda mengklik padanya.
Pilihan formula ini termasuk:
- Pemilihan Kesatuan - Pilihan ini menukar bentuk yang anda pilih menjadi kumpulan Boolean. Apabila menggunakan Kesatuan, laluan sub bentuk luar akan membentuk garis besar bentuk tersuai baharu. Walau bagaimanapun, ia tidak akan termasuk mana-mana segmen bertindih dalam.
- Tolak Pemilihan - Memandangkan pilihan ini adalah bertentangan dengan pemilihan kesatuan adalah berguna. Ia mengeluarkan keseluruhan kawasan bentuk daripada bentuk asas. Ini meninggalkan hanya lapisan bawah yang kelihatan.
- Pemilihan Intersect – Dengan pemilihan intersect, pengguna boleh mencipta bentuk tersuai hanya terdiri daripada segmen bertindih bagi bentuk atau sub-lapisan asal.
- Kecualikan Pemilihan – Kecualikan fungsi adalah bertentangan dengan pilihan kumpulan Boolean bersilang. Menggunakannya akan memberi anda bentuk tersuai daripada bahagian yang tidak bertindih pada bentuk asal.
Ingat bahawa anda perlu memilih dua atau lebih bentuk sebelum anda boleh menggunakan pilihan Boolean dengan berkesan dari menu atas. Ini kerana Boolean hanya menggabungkan berbilang lapisan bentuk menjadi satu bentuk tersuai dan kompleks.
Menggunakan Harta Pertukaran Instance Figma
Apabila Figma mengumumkan kemas kini sifat komponen pada tahun 2022, pilihan Boolean hanyalah salah satu daripada berbilang ciri baharu yang tersedia. Inti dari kemas kini komponen adalah untuk membantu anda membuat templat variasi dengan berkesan daripada menggali pilihan yang tidak sesuai.
Walaupun Boolean merupakan bahagian penting dalam hal ini, pengguna juga boleh menggunakan sifat swap contoh. Begini cara berbuat demikian:
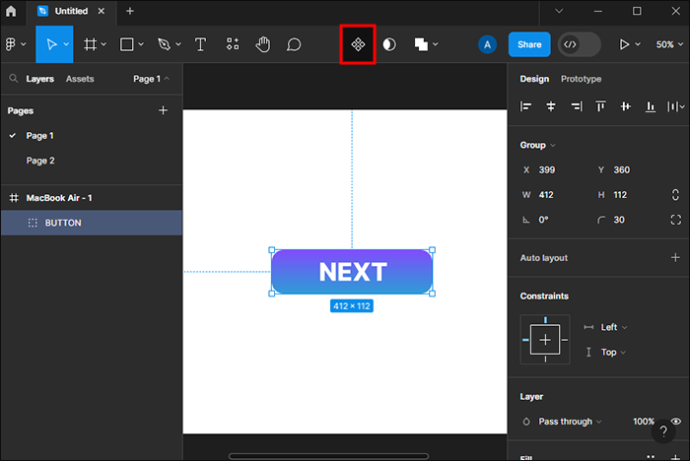
- Pilih elemen reka bentuk anda.

- Navigasi ke menu pertukaran contoh di sebelah kanan antara muka dan klik padanya. Ikon mempunyai berlian dengan anak panah di atasnya.

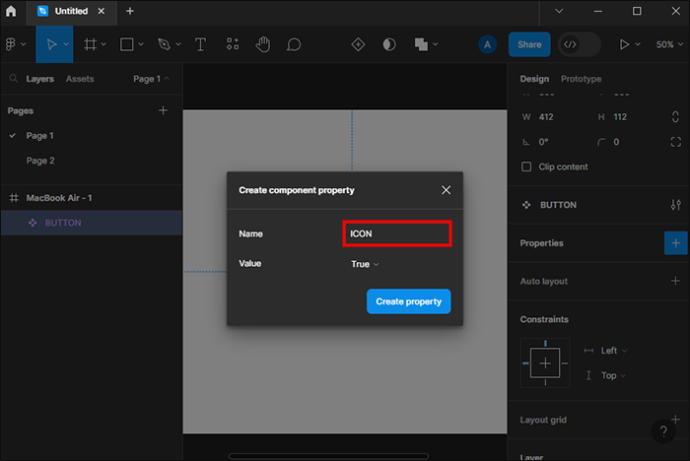
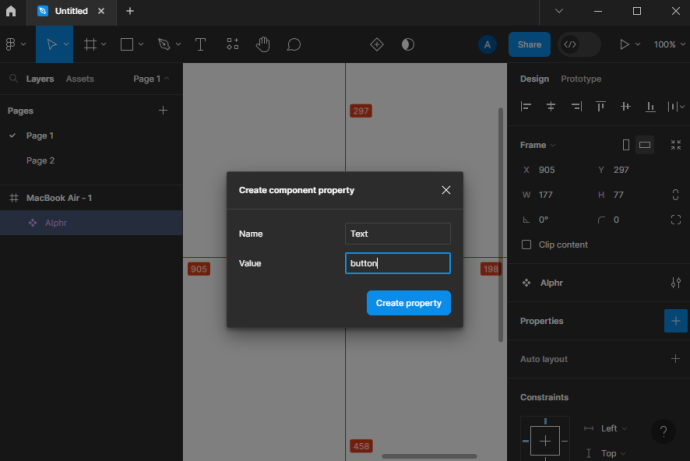
- Beri nama pada harta tersebut, seperti 'ikon' pada menu timbul dan tetapkan nilai kepada tanda semak, sebagai contoh.

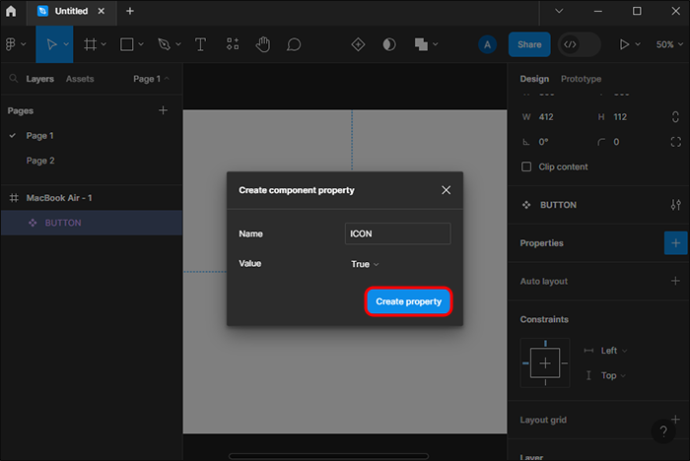
- Pilih 'Buat harta.' Figma kemudiannya akan menandakan sifat komponen tempat menu swap pada asalnya.

- Cipta salinan reka bentuk anda dengan memilihnya dan menggunakan arahan CTRL + C. Kemudian, tetapkan kejadian sebelah menyebelah.

- Pilih ikon baharu daripada menu sifat komponen yang ditanda dengan mengklik padanya. Ini secara automatik akan menukar elemen pada contoh.
Fungsi pertukaran contoh adalah mengenai kemudahan. Menggunakan pilihan contoh swap, anda akan memperkemas proses reka bentuk sambil menukar variasi (kejadian) bersebelahan dengan pantas.
Menggunakan Pilihan Harta Teks untuk Perubahan Contoh Mudah
Katakan anda sedang mereka bentuk butang seruan tindak untuk halaman pendaratan. Anda mempunyai dua variasi bersebelahan dan anda telah menggunakan sifat pertukaran contoh untuk melihat ikon yang berbeza. Walau bagaimanapun, perkataan adalah satu lagi elemen yang perlu diambil kira.
Biasanya, anda perlu merombak bahagian lapisan untuk menyelesaikan proses tersebut. Dengan sifat komponen teks, anda boleh melihat dan menukarnya pada bar sisi. Begini cara anda menggunakan ciri sifat teks untuk kelebihan anda:
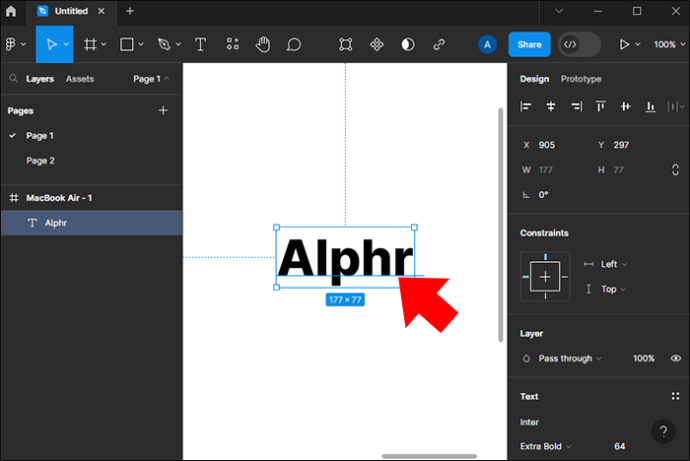
- Pilih elemen teks pada reka bentuk anda.

- Berikan elemen anda nama seperti 'teks' dan nilai 'butang' sebelum mengklik pada 'Buat harta'.

- Anda kemudiannya boleh menukar teks dan bereksperimen dengan perkataan untuk seruan bertindak anda.
Sifat teks mudah digunakan bersama swap contoh dan pilihan Boolean.
Cara Menggunakan Sifat Varian pada Figma
Dengan kemas kini komponen baharu pada Figma, anda boleh mencipta berbilang varian dan mengawal semuanya dari bar sisi kanan. Melakukannya akan membantu anda menukar teks dan menukar ikon dengan lebih cekap. Anda juga boleh mengawal aspek lain reka bentuk varian anda. Mari lihat bagaimana untuk melakukannya:
bolehkah anda menghantar wang dari aplikasi venmo ke tunai
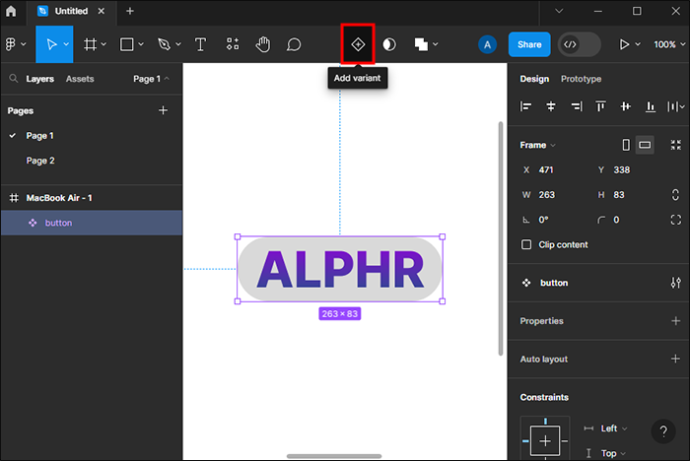
- Pilih reka bentuk anda dan klik pada 'Tambah varian' di bar atas. Tahan kiri, klik pada reka bentuk anda dan seret varian betul-betul di sebelahnya.

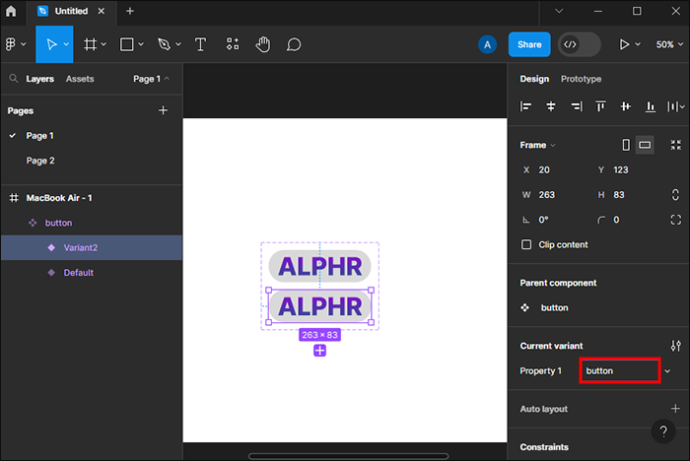
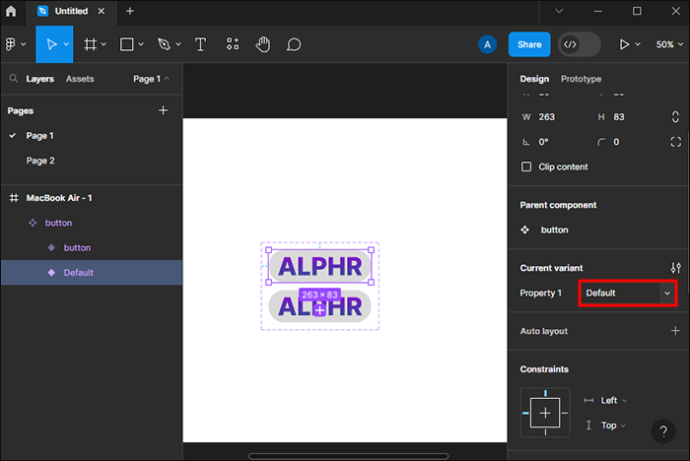
- Anda akan melihat bagaimana sifat varian kedua akan muncul pada bar sisi kanan. Labelkan semula harta itu kepada 'butang' dan nilai di sebelahnya kepada 'merah'.

- Sifat ini kini akan melabelkan varian anda. Jika anda memilih reka bentuk asal anda, anda akan melihat nilai ditukar kembali kepada 'lalai'.

Soalan Lazim
Bolehkah saya membuat logo menggunakan pilihan Boolean?
Secara teknikal, sifat Boolean membolehkan anda menggabungkan berbilang bentuk menggunakan laluannya. Walaupun ini boleh menjadi cara untuk membuat logo mudah, pilihannya terhad kepada bentuk mudah seperti elips. Sebaliknya, menggunakan alat pen untuk perkara seperti penciptaan logo adalah yang terbaik. Anda masih boleh menggunakan kemas kini komponen lain untuk memudahkan proses pelapisan.
Bolehkah saya menukar fon menggunakan pilihan sifat komponen teks?
Malangnya tidak. Sifat komponen teks membolehkan anda menukar teks dan bukannya fon. Walau bagaimanapun, anda masih boleh memilih teks dan mencari fon yang sesuai melalui bar sisi kanan.
Apakah beberapa contoh reka bentuk di mana saya perlu menggunakan sifat komponen di atas?
Anda tidak perlu menggunakan sifat komponen untuk varian. Walau bagaimanapun, ia menjadikan proses reka bentuk lebih mudah dan cepat. Contohnya ialah butang yang memerlukan warna yang berbeza, terutamanya serupa dengan hanya satu perubahan komponen, atau varian bentuk halaman pendaratan yang kecil. Mereka juga membantu untuk mencipta dua reka bentuk dan memilih yang terbaik.
Perkemaskan Proses Reka Bentuk Anda Dengan Sifat Komponen pada Figma
Dengan pilihan seperti Boolean, anda boleh mencipta bentuk tersuai baharu daripada gabungan bentuk lama. Ini dilakukan melalui bar sisi atas dengan empat pilihan formula. Ini termasuk kesatuan, tolak, bersilang dan tidak termasuk. Begitu juga, anda boleh menggunakan pilihan sifat komponen lain, seperti sifat teks dan pertukaran contoh. Melakukannya memudahkan anda membuat varian dengan komponen yang berbeza. Akhirnya, menggunakan sifat komponen membantu menyelaraskan proses reka bentuk.
Apakah bentuk kompleks yang anda buat menggunakan pilihan Boolean? Adakah anda mendapati pilihan harta komponen mudah digunakan juga? Beritahu kami di bahagian komen di bawah.